Admin | Payroll Management System (infinityfreeapp.com)
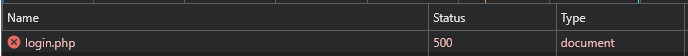
good evening guys. i just finished this on my localhost and it works fine but when i uploaded it here and tried viewing it, it doesn’t display but the title was shown. i entered correct db connect details and server name from infinityfree but still white screen. any help will be appreciated! thanks in advance!
sorry
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Admin | Payroll Management System</title>
<?php include('./header.php'); ?>
<?php include('./db_connect.php'); ?>
<?php
session_start();
if(isset($_SESSION['login_id']))
header("location:index.php?page=home");
?>
</head>
<style>
body{
width: 100%;
height: calc(100%);
/*background: #007bff;*/
}
main#main{
width:100%;
height: calc(100%);
background:white;
}
#login-right{
position: absolute;
right:0;
width:40%;
height: calc(100%);
background:rgba(184,119,255,0.0);
display: flex;
align-items: center;
}
#login-left{
position: absolute;
left:0;
width:100%;
height: calc(100%);
background:#59b6ec61;
display: flex;
align-items: center;
background: url(assets/img/payroll.png);
background-repeat: no-repeat;
background-size: cover;
}
#login-right .card{
margin: auto;
z-index: 1
}
.logo {
margin: auto;
font-size: 8rem;
background: white;
padding: .5em 0.7em;
border-radius: 50% 50%;
color: #000000b3;
z-index: 10;
}
div#login-right::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: calc(100%);
height: calc(100%);
background: rgba(184,119,255,0.0);
}
</style>
<body>
<main id="main">
<div id="login-left">
</div>
<div id="login-right">
<div class="card col-md-8">
<div class="card-body">
<form id="login-form" >
<div class="form-group">
<label for="username" class="control-label">Username</label>
<input type="text" id="username" name="username" class="form-control">
</div>
<div class="form-group">
<label for="password" class="control-label">Password</label>
<input type="password" id="password" name="password" class="form-control">
</div>
<center><button class="btn-sm btn-block btn-wave col-md-4 btn-primary">Login</button></center>
</form>
</div>
</div>
</div>
</main>
<a href="#" class="back-to-top"><i class="icofont-simple-up"></i></a>
</body>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script>
$('#login-form').submit(function(e){
e.preventDefault()
$('#login-form button[type="button"]').attr('disabled',true).html('Logging in...');
if($(this).find('.alert-danger').length > 0 )
$(this).find('.alert-danger').remove();
$.ajax({
url:'ajax.php?action=login',
method:'POST',
data:$(this).serialize(),
error:err=>{
console.log(err)
$('#login-form button[type="button"]').removeAttr('disabled').html('Login');
},
success:function(resp){
if(resp == 1){
location.href ='index.php?page=home';
}else if(resp == 2){
location.href ='voting.php';
}else{
$('#login-form').prepend('<div class="alert alert-danger">Username or password is incorrect.</div>')
$('#login-form button[type="button"]').removeAttr('disabled').html('Login');
}
}
})
})
</script>
</html>
yes i just found out there is something wrong with db connect. and also thank you
system
July 25, 2024, 3:25pm
6
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.