hii guyz !please help i have uploaded my folder in file manager but site showing 403 access denied error or earlier somthing else theme was displying .
how to fux it
Read
already folder contains index.html,styling.css, javascript.js ,every thing looks fine still im unable to browse the site
and could not find any .htsss file in file manager,plz respond whats actually happening ,why this 403 access denied
What is your website?
Please screenshot file directory of your hosting account
from that screen shot its not clear where you have uploaded the files, they should be uploaded to /htdocs if there is no index file here then you will receive a 403 error
if you find that the /htdocs folder has somehow been deleted then recreate it and upload there but I think if this was the case you would get a 404 error not 403
Make sure to upload them to the correct htdocs, not a random htdocs that caught your sight right after logging in to FTP. The current symptom however looks like you’ve deleted the htdocs.
If you are uncertain about this please go to Client Area then current hosting account > Domains, and recreate it.
It’ll still be 403, but the iFastNet one.
I checked your account.
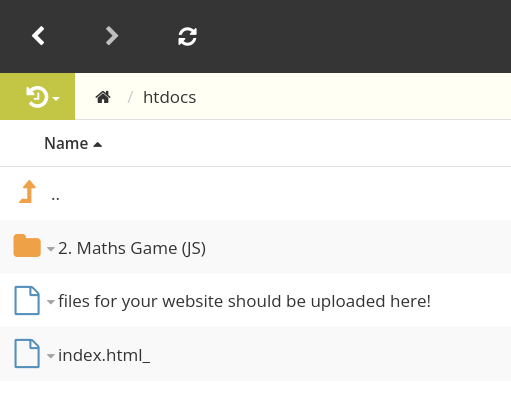
The files are indeed uploaded to your account, but they are uploaded to a subfolder with the name 2. Maths Game (JS). So you will see your website is live on the URL followed by that sub path: http://mathsmultiplicationgame.42web.io/2.%20Maths%20Game%20(JS)/
If you don’t want the sub path to be required in the URL, simply move the files out of the subfolder and directly in the htdocs folder.
There is also a file index.html_ in the htdocs folder. If you want that file to be used, it must be called exactly index.html.
u mean we should not upload folder inside htdocs or what
not understand where is subfolder
last time i uploaded in same way for one site that wroks properly.
I mean that files will be available on the location you upload them to. If you want to upload a subfolder, you’re absolutely free to do so. But then the files will be available in that sub folder.
Servers are pretty dumb. They look for exact file names in exact locations. They won’t search for you and they won’t try to guess what you’re probably looking for. Either it’s exactly right or it’s wrong.
The subfolder is in the htdocs folder:

When checking the files that have been uploaded, please make sure to check the actual files that have actually been uploaded. Not just what should have been uploaded based on your local files.
anther issue that im facing ,the link you provide followed by the sub path is displaying in the pc but not on mobile phone showing(the site cant provide a secure connection).
how to fix it
This
did not understand properly ,plz provide more easy explanation.
and why is not my site mobile responsive
The Internet is complex. It’s not like click a button and everything is done — the guide we gave you above is already very detailed, and by simplifying it it will actually get more confusing.
So please try to understand — we already make everything as simple as possible.
Ask yourself. A browser cannot guess what it should look like, it only shows what the website told it to show. If your styling didn’t tell the browser what your site should look like on mobile, then of course it won’t be responsive.
That is to say, sometimes by adding
<meta name="viewport" content="width=device-width, initial-scale=1.0">
into the <head> alone is enough. You can try that, however if it still don’t work, I’m afraid that you have to look into your code.
just leave the styling ,
site is still showing error 403 access denied in pc also .
means its not displaying ,evrything look correct but still