i have the same problem ! my webpage working perfect in localhost apache but when i host it in the file manager , only the index page working all others pages are not working its displaying error 404 … and when i do some search about it , i saw that , i have to edit or creat a .htaccess which i alredy have . so am confuse. any help please
Could you please provide the following details so we can tell you more about the issue:
- The main URL of the website, so we can check the links on the page.
- A URL to one of the pages that should work but doesn’t work.
- A screenshot showing the list of files in the htdocs folder of the website.
If your website doesn’t need .htaccess rules on your local Apache installation, then it’s very unlikely it needs any .htaccess rules here.
One possible reason that could apply to you: please keep in mind that our servers, just like almost all other web hosting servers, have case sensitive file and directory names. Windows does not. So on Windows, you can use the URL /blog.html, and actually have the file called Blog.HTML, but on most web hosting accounts, this will not work. And of course, if you have a URL for which our server believes there is no matching file, you’ll get a 404 Not Found error.
- MerveilLumbe-mySites.wuaze.com after this page , the next click page should go is Agence.php and so on…
*https://errors.infinityfree.net/errors/404/ all those phps files don’t open
- list of files is here. please help
(index.php - Line 81 -
maybe the line number in the source is different because I only see generated HTML code )
Fix - in the code modify it to be Agence.php not just “Agence” (add extension).
Other…
The Agence.php page has a problem
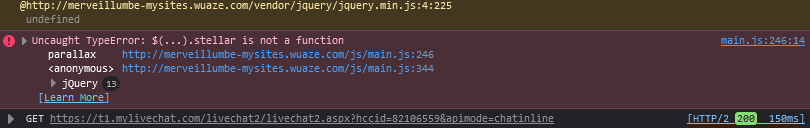
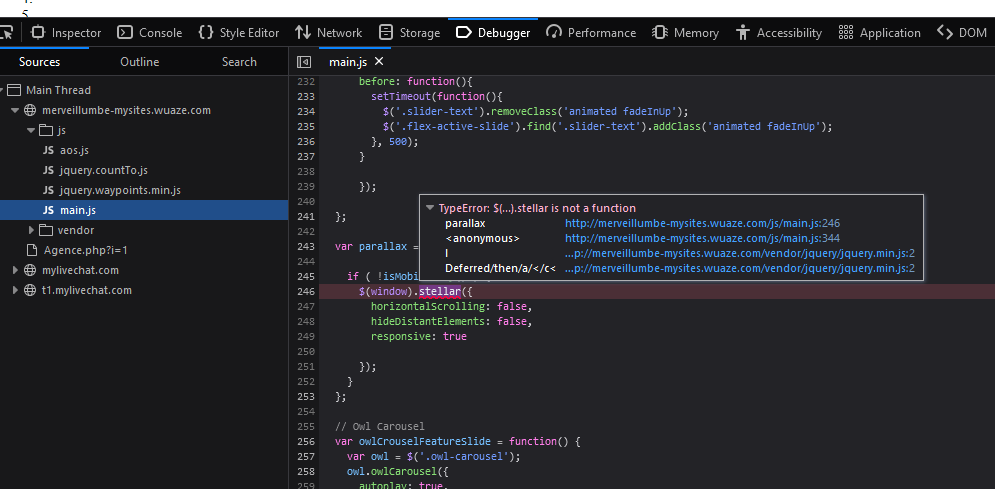
and then fix the code in main.js
Thank you so much ! solve the problem but my Agence.php page as some issue its not showing properly but in my localhost everything runing perfect. please any help http://merveillumbe-mysites.wuaze.com/Agence.php
http://merveillumbe-mysites.wuaze.com/Agence.php
here you are calling stellar which is not defined anywhere
or does not see it (code scope)
ID must be unique and must not be repeated unlike “class” (.)
you have a bunch of NavBar classes
but I don’t see them mentioned anywhere in your CSS
I don’t see any special CSS anywhere except this one for Chat
and I’m sure that navbar must look much better than plain text
to shorten it, you have not defined any of these classes anywhere
example:
class="and then everything inside the quotation marks that you see from the code below"
<nav class="navbar fixed-top navbar-expand-lg navbar-dark fixed-top" style="background-image: url(./img/bg/bg_modern.png)">
<div class="container">
<a class="navbar-brand animated bounceIn" href="Agence.php"><img src="img/logo.png"></a>
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="Agence.php">Accueil</a>
</li>
<li class="nav-item dropdown ">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownPortfolio" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Agence
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdownPortfolio">
<a class="dropdown-item " href="presentation.php">Presentation </a>
<a class="dropdown-item " href="management.php">Management </a>
</div>
</li>
<li class="nav-item dropdown ">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownPortfolio" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Expertises
</a>
Yes but the thing is , why in my localhost everything look properly great?
probably the code is different
or you forgot some link to insert CSS in the code
or try CTRL + F5 while viewing your local one by clearing the browser cache
and then maybe you can see it locally as well as online (with problems).
compare all files especially this php and html
and see if everything is uploaded and if the file size is identical
Please clear the browser cache by pressing a few times Ctrl + F5 while viewing your website.
If that doesn’t help (because some browsers are stubborn) then follow these instructions
![]()
check if this folder exists and if not, upload it
as well as the CSS file of course
and so on whatever is missing…
If you use monstaFTP (file manager), it can have problems when uploading multiple things
so try Filezilla
You right i can’t see this one!
but without that file, its running very well in localhost
Thanks so much for your help, i find the mistake, the file header.php was missing. now the page look perfect.http://merveillumbe-mysites.wuaze.com/Agence.php
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.