Hi,
i checked today and saw that there is a problem with my site, not all images are loading.
the image is there (when i click it the popup opens) but its not loading in the gallery.
i didnt change anything specific and noticed the problem today.
is it a server problem or something? i did not exceed the free limits.
what can i check?
thanks
Hi and welcome to the forum
I don’t see a problem
but you literally have a ton of pictures

and you don’t use lazy load on PHP pages/files
(index html is fine and use that)
instead of calling only those images that are currently in the field of view
The worst thing is if someone immediately comes to this address http://www.kobialony.com/book.php
it takes a long time to load everything.
Also
it’s best if you don’t name the files like this
(+)
(local lang)

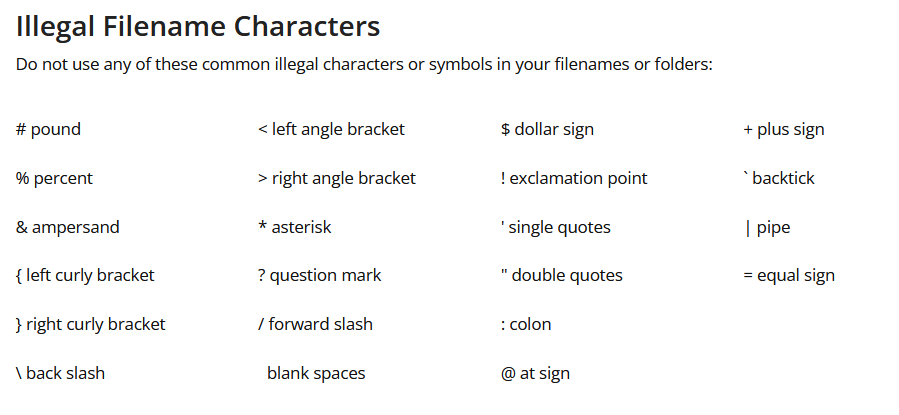
How to Name Files/folders
Do Not Use Special Characters
For best results, you should only use the letters a-z, A-Z, the numbers 0-9, hyphens (-), underscores (_) and periods (.). Any other character could get you in trouble, causing the file not to load or the page to load incorrectly.
it is best to use lowercase letters, also Do Not Use Any Spaces
besides that, I see that you use some pictures via Instagram
and they can have a “rate limit” and besides that, of course, it depends on whether everything is OK with the Facebook server
Thank you for the reply. i tried lazy loading with js embedded in the my code and also loading=“lazy” tag
but i had some issues with it making the images jump around so i removed it for now…
i will fix image names with “+” sign, got only a couple of those no problem.
but it still seems that the page doesnt load all images. it used to work fine.
i am wondering if its a server issue or something wrong on my side?
Try pressing CTRL + F5 several times
I checked everything from your menu and it seems that everything is loaded - I don’t see the browser reporting a problem.
OK, there are several imgs that are called three times (so the browser ignores it)
e.g. - http://www.kobialony.com/images/Kobi_Alony_photography.webp
I tried that refresh thing tried even different browser and private mode still getting some of the images from the php not loading.
i am seeing their alt text:
seems like 503 error on all the images that dont load. what could cause the problem?

i will try implementing loading=“lazy” again and see if it changes anything
With 167 images on one page, all of them quite large, you defiantly need to implement lazy loading.
As for the 503’s I don’t see anything on my end, so I really can’t help with that
yeah i thought i wont need thumbnails but i guess i will need to make thumbs. this wasnt an issue a few days ago everything loaded fine.
is it possible that i am getting throttled?
i have an option to host on a different server without limitations but its further away and i will get higher pings. does it matter?
I do see the 503 errors on my end.
These errors are caused by rate limiting on our server. To ensure good and equal performance for all sites on the server, we limit the number of concurrent requests to any particular site.
When someone scrolls down on your page, as soon as the first images become visible the page seems to trigger 150 image downloads all at once. But we don’t allow 150 concurrent downloads, which is why many of them are blocked with a 503 error.
And many of these image files are quite large, many being 1-2 MB. So the total size of the downloaded page is ~130 MB, which is going to take a while to download, hence the poor performance.
I don’t know why you had a better experience a few days ago. If you added more images since then, that would explain. Or maybe you just didn’t see the issue because most images were cached already.
Offloading the images to a different server or service will help a bit, but downloading 150 full size images is not going to be fast no matter where you’re hosting them. If you want your page to be fast, using thumbnails and (better) lazy loading are the best way to do so, I think.
Thanks, i am trying again to implement the lazy loading with the JS function i have
also did a thumbnail version so its way smaller now (23 mb total) hope it will work better.
i did not see the problem before i used clean browsers… thats why i thought its not needed ![]()
i will update if its resolved
I was constantly pressing CTRL + F5 and I didn’t get 503
but I think that since you are the owner of the domain, it would be best to use Cloudflare and use HTML instead of PHP pages
and then configure Cloudflare to “cache all” (<- an example is a little further down in the post here)
and thus in most cases it would serve all images from their servers
plus of course, other benefits that CF offers.
more info https://www.cloudflare.com/learning/cdn/cdn-benefits/
i tried a bunch of different lazy load scripts, couldnt get nothing to work except the one i had before.
still getting 503 errors on some images even with the lazy load and loading = lazy tags
i dont know what else to do, this was not an issue and not it is. making the whole site worthless if i cant show my gallery.
if you have any ideas how i can show a gallery of a lot of photos without manually typing each photo i would love to hear. since i want them loading dynamically from the folder. thats why i used php…
i guess the server call limits is something new because i know for sure it wasnt an issue
any ideas before i close my account?
thanks again
now it seems that the whole page is blocked (error 500)
other pages are working beautiful… seems like a server issue specific to me ![]()
you don’t need any JS
all modern browsers support what I stated in my first post

you just add this to every img you have
skip the first two or three that are visible right at the beginning of the page
btw. I would definitely use Cloudflare
i tried that also but still getting blocked and not loading with lazy…
that cloudfire you suggested is something free or i need to pay for it?
Go slowly and with small steps in all that.
There are more options, but you choose free (and the free version offers a lot - many of us use it).
updated all the pages to use thumbs and have loading=“lazy” tags on all gallery images
this issue still remain only on the book.php page
it doesnt load the images but when i just scroll the first time getting 503 error on a few photos. others work fine. so weird ![]()
copy html source and paste here - The W3C Markup Validation Service
and correct any mistakes
you also have several unclosed tags
just look and you will see
so you visit book.php… right click in the browser and say view source
and copy it and paste it there in the link that I just prepared for you
You have a lot of IDs that are the same and must be unique
I believe you should use class and not ID.
some of that or some JS can also cause images to not load “lazily”
a decent figure

i think i fixed the issue, i split the images array into 2, showing the first 15 without lazy loading and the rest with lazy loading. can you please check to see if it works or you get 503 errors?
maybe i need more then 15?
about the unclosed tags i remembered the trailing slash was better then closed tags i will fix this ![]()
i changed the id to class and fixed the css thanks ![]()
it works better for me now
although I never even had an E503
and insert some pictures with cats ![]()
you miss that, you have horses and dogs…
yes, when working with XHTML,
but you declared the document as HTML5 and then the validator suggests the way it should be in html5
LOL i actually have one with a cat maybe i’ll add it too ![]()
and yes its been a long time since i worked with html code and i’m using this template too cut the work time and get things done better ![]()
thanks again