i have uploaded a build from react but i do not know how to do this .htaccess thing i have 3 pages only ./ , ./Signup ,Login. Please help.
So you compiled you React site locally? That means all you should need to do is upload via FTP. Can you share a URL?
All i see is a blank page with the title of “Attention Brandding”. Are you sure you set up your React app correctly?
Please look at the React documentation: https://www.reactjs.org/docs/.
EDIT: I think this is what you’re looking for because this isn’t a React server: Add React to an Existing Project – React.
Yes man i set it up correctly i read in one article i have to set up .htaccess and redirect it to index.html but does not show how to do it so i am a bit confused
Just type DirectoryIndex index.html in your .htaccess file.
I have already done that it is still not working
Please share the .htaccess file. Thanks
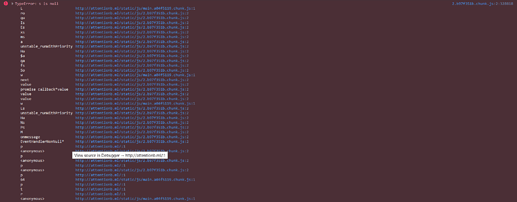
Looking at the Dev Tools, your website and js files are returning 304 Not Modified, which is not the correct Response Type for an application.
Also, your js is returning errors, please go through your code:
thanks man you went through all that trouble i will try fixing it tomorrow Good night
The snippet shared here should work:
It’s intended for Angular, but both are Javascript frameworks which just require the pretty URLs to be rerouted to the main index.html file, so it probably works for React as well.
It worked thanks admin ![]()
Make sure to mark his answer if it worked! ![]()
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.