hi Team
my website is: lecomptoirvert.epizy.com
What I’m seeing is:

should be
I’m using this software:
Firefox & chrome
Filezilla client
Additional information:
the bootstrap animation and also a font ttf i added not taken into account
hi Team
my website is: lecomptoirvert.epizy.com
What I’m seeing is:

should be
I’m using this software:
Firefox & chrome
Filezilla client
Additional information:
the bootstrap animation and also a font ttf i added not taken into account
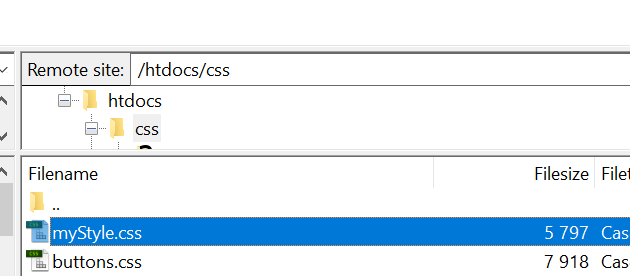
I checked from my “Network” tab and css/mystyle.css is missing in your account. Please upload it on htdocs/css if you have it on your device, and then see how it looks like.
hi i did upload it ,
and tried to do many times because i see difference in size between local and what filezilla shows me on ftp
transfert successfull , but still i dont see same size on ftp

should be

I saw that the file name you uploaded is myStyle.css, but in the code is defined as mystyle.css. Either rename the file to mystyle.css or correct the HTML files to have css/myStyle.css as path of the custom CSS file.
Now I can see the changes you’ve made. If you can’t see them use Ctrl+F5 to reload the page, or clear your browser cache.
what is weired now ,is that i changed even the browser to firefox , but when i click on the mystyle.css from source code link i get 404 error
![]()
this worked for the other files
it is working now !! thanks alot
Clear the browser cache even on the mobile phone’s browser, or change browser.
i tried on other phone and its working , thanks a lot have good day
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.