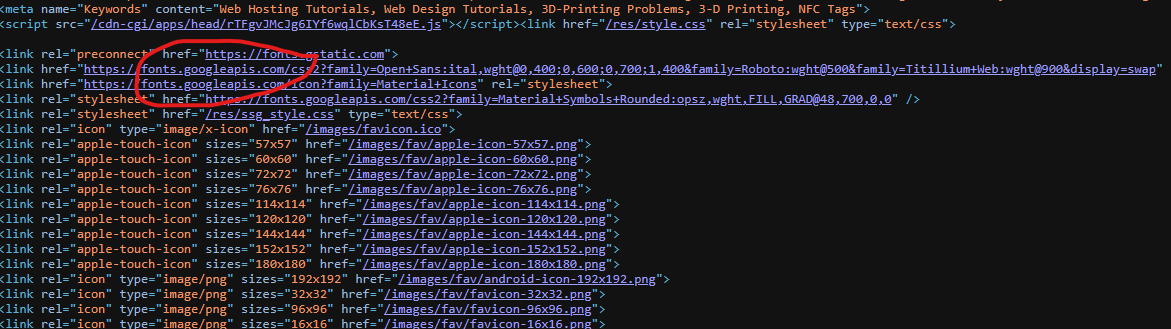
Now I added font-display:swap to every @font-face I have in my CSS!
It’s not my main website that’s why.
Good idea! At least it’s not a <div id="main">…
That is true! Way to be optimistic ![]()
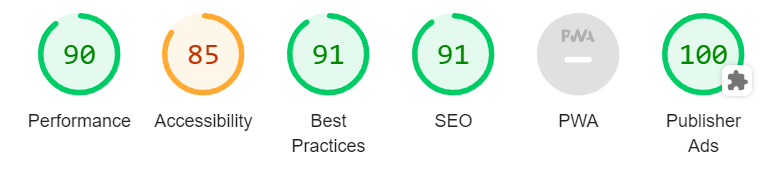
You guys are showing off your site’s performance at this point -,-
My next project is to improve this. But that site also has a bleep ton of bleep on it, so not sure how much I’ll actually be able to improve it (Besides the Accessibility that is, should be able to get that one up).
I’ve got about $250 in AWS credit expiring in 3 months, what should I do with it?
I have the money, but I don’t have much time (A sentence I never thought I would say and actually mean)
You could do what @JxstErg1 did and move your fonts to your website.
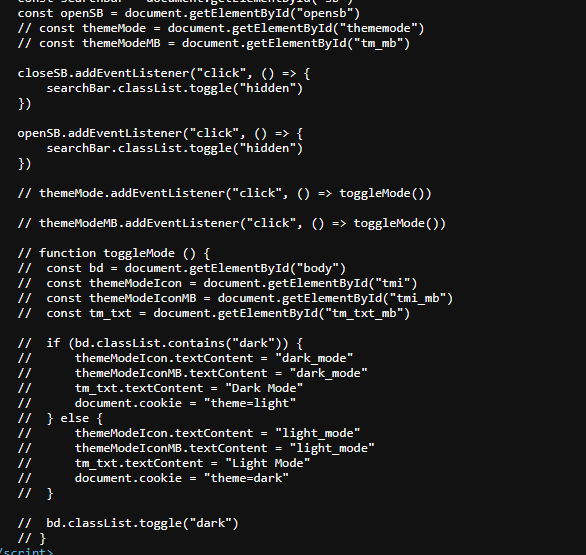
And what’s up with all the commented-out Javascript?
You could also use commas to separate your const’s.

const openLegalBtn = document.getElementById("openlegalbtn"),
openLegalIcon = document.getElementById("openlegalicon"),
openLegal = document.getElementById("openlegal"),
openExpBtn = document.getElementById("openexpbtn"),
openExpIcon = document.getElementById("openexpicon"),
openExp = document.getElementById("openexp")
siiigh
It’s just one of those days (that I’ve had for a few days now)
ADHD has a hold of me and I can’t do anything, so I’m just bored and sitting here, clicking through random things and having no drive to do anything.
Tried reverse engineering a sound (a bass that I really like that has some nice mid-range crunch) but failed. Sound design is hard and draining (really takes the fun out of it when you have to experiment for things that you likely won’t discover
unless you spend hours trying and failing… something I don’t have the attention span for most of the time). It doesn’t help that I have school so I can’t work at the peak of the day where I can focus the most.
Did you just call me out?
Well @YT_Xaos I used section instead of main element because it’s easier for me to understand why I used it. And using sections is a better option if the contents are relevant to each other. And yeah, using the main element would be a good idea, but tbh, I don’t use the main element (and don’t remember when I used it, lol). And also, using div is better if I am putting tons of styles on it. In this case, I haven’t used lots of styles, so I didn’t bother to use a div as my main element. (Also, I know that the main element can improve the SEO of the website too.)
Is there a difference between div , main whatever the hell that is similar to it?
Yep
If you use the <main> element, it means that the main content of the site is inside that element. And <div> has no semantic meaning, which can almost be used to represent the whole website content. <section> is used to represent that the elements are relative to each other (it’s used for thematically grouping content and has nothing special than that), but it’s always a good idea to use <main> or <div> elements if you want to optimize the SEO performance.
How do you add spacing between svg icons?
You can use margin-right: 10px; and also display: flex
I’m trying to study to enter college as I already delayed it for a year. Yet on another hand I want to work somewhere in order to have money in wallet.
However knowing myself I will get bored of either and spend my time doing side projects which I will almost never get to finish any. I’m so normal ![]()
Hehehe, doing projects is a good thing, and it will be good to put them in public to see what people think about them. And yeah, I also worked in a computer repair center for almost 9 months, and before I went to work there, I could fix computers and other stuff. But after those nine months, I gained tons of experience and learned so many things. It’s a very good idea to work somewhere and earn money while studying. Also, from my perspective, It’s better to have a good understanding of hardware stuff too.
It is a good idea for someone who is able focus and plan for both at the same but not for those who have problem with procrastinating and distraction ![]()