41 unread, what did I miss?
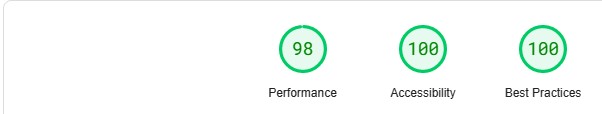
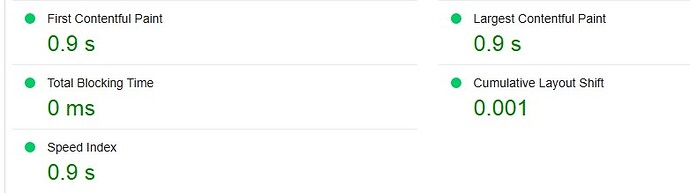
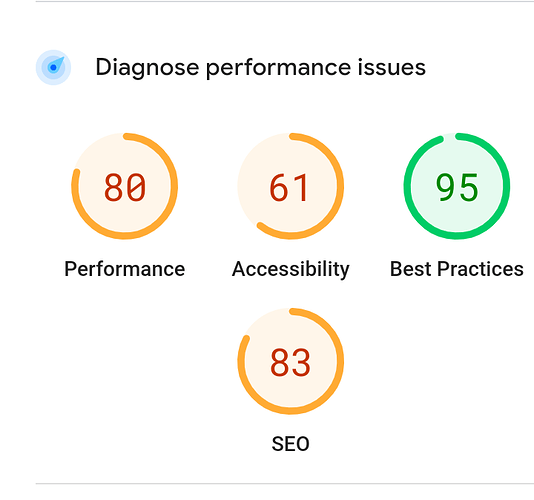
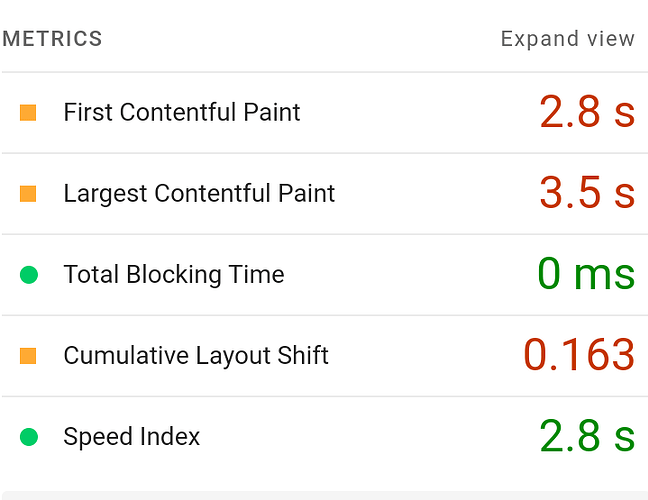
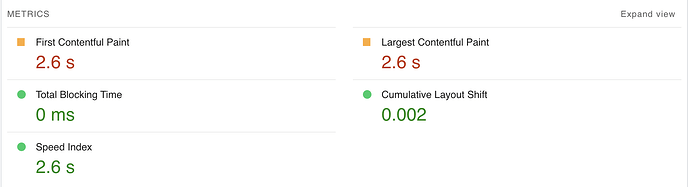
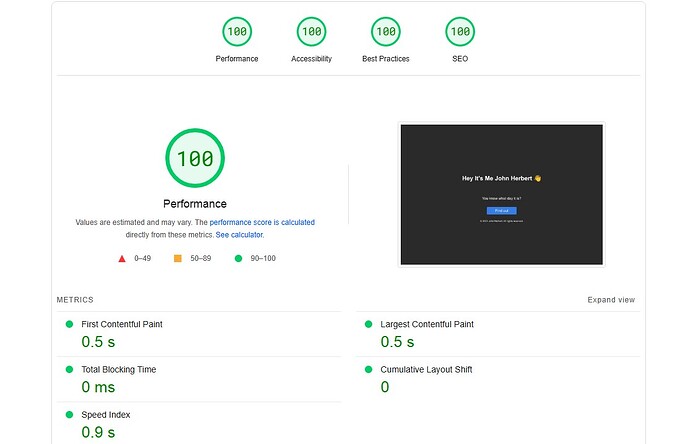
And here are the PageSpeed results for my website:
From these results I improved the accessibility a little, and totalized 93 points just for that!
on my index

I have jQuery plus 28 scripts in one file (600KB)
additional 4 js
one external js
1 audio file
50+ images
a bunch of favicon icons
manifest.json
browserconfig.xml
1 cursor
4 font woff2 files
a large number of animations that are performed
and with all that I have this rating
How is this possible, Oxy? Teach me your ways.
I would get a higher rating if there weren’t some scripts from Cloudflare that reduced my rating because they didn’t do something there as it should.
The easiest thing for you is to look at all these that say “passed”
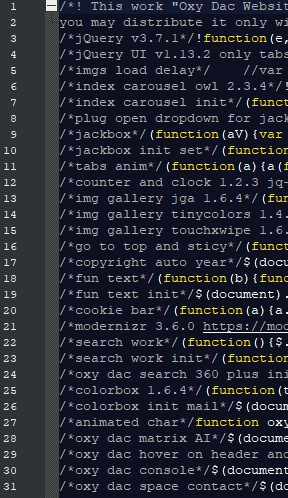
- One of the ways to reduce JS file size
many of the scripts you use come with a bunch of strings that are used for debugging and the text is displayed in the console
the first thing I do is delete them all
so you have something in the script like “the img cannot be put in the gallery, check if you have done everything correctly or read the help on https blah blah”
and with that, you save on the size of some JS
The names of variables and other things come in such a way that they are clear and legible to people
so then you have names like “display_popup_window”
when you optimize the js script, you can also reduce the names of those variables, so that it becomes something like “xV”
and again you save on characters (file size)
- many lightbox/gallery/players etc. come with a bunch of things I don’t need
that means it can, for example, display videos from YT, Vimeo, and a hundred other things in addition to images…then I edit and remove everything from the code that I don’t need
The same is the case with CSS
-
I keep the fonts and other things on my website (hosting)
I don’t use Google fonts URL, etc. that waste time because of DNS
and which then additionally load 5+ CSS files -
validate the code and correct all errors
-
Cloudflare !
Besides, that test can vary there
you can test something 10 seconds later and get a much lower score or a much higher score, so it is again some form of lottery there ![]()
I have done that.
I use a bash script to cURL POST to a website to minify my code and it does that automatically for me.
That, I haven’t done, I’ll try it out.
Done that!
I have a free subdomain ![]() .
.
That’s very true.
Thanks for sharing your tips!
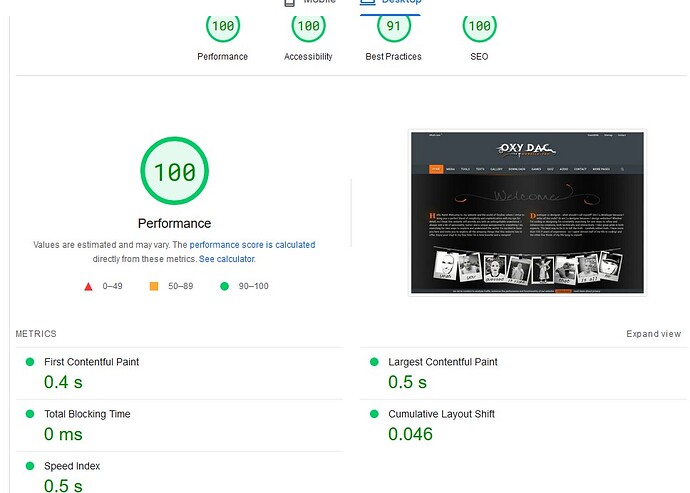
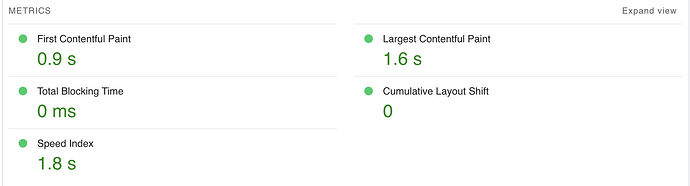
Now that I’ve moved my Google fonts to my /fonts/ directory on my website (also compressed in WOFF2), here are the results:
Amazing! Do you just copy the code from the font URL? I’ve never really used fonts in my local website I always just use Google Fonts.
I downloaded the font family from Google Fonts, extracted its content, used a convertor to convert TTF to WOFF2 for the necessary font weights, uploaded the converted fonts through my FTP client and lastly added some @font-faces to my CSS like this:
@font-face{font-family:Montserrat;font-weight:400;src:url(/fonts/Montserrat-Regular.woff2)}@font-face{font-family:Montserrat;font-weight:400;font-style:italic;src:url(/fonts/Montserrat-Italic.woff2)}@font-face{font-family:Montserrat;font-weight:700;src:url(/fonts/Montserrat-Bold.woff2)}@font-face{font-family:Montserrat;font-weight:700;font-style:italic;src:url(/fonts/Montserrat-BoldItalic.woff2)}
Obviously it’s all minified as even the stylesheet is minified, and I don’t need font-display:swap at all as well, as I’m satisfied with that PageSpeed result.
I’ll try that out myself after school. I also just realized that yesterday, when I was updating my website and removing jQuery, I forgot to minify my Javascript file after removing all the jQuery functions and now a feature is broken.
Now I’m going to convert my functions to ES6 syntax (arrow functions), so I’ll reduce my main JS script’s size to even less!
I did that too, I realized that the Javascript minifier that I was using wasn’t turning a function into an arrow function so I did it myself. My only problem with arrow functions is that you cannot use this.
I don’t use this in any line of my script, so I’m good for now.
I mainly just use it instead of using variables. For example:
document.getElementById("btn").addEventListener("click", function() {
this.setAttribute("some-attribute", "value");
});
I know that I could just create a variable but that’s too much work.
Arrow functions are for times where you do not need to use this! It is there to help you type less characters when possible:
array.forEach(a=> console.log(a));
Instead of
array.forEach(function(a)=>{
console.log(a);
});It looked like an advert for something I would like to buy, but there is no price to convenient things like that one!
I do get 100% performance if I remove Google fonts, but I am not going to remove them ![]() . Too lazy to download the fonts and upload them
. Too lazy to download the fonts and upload them ![]() .
.
Why not?? Having good performance is always good. Especially nowadays, most people have short attention spans.