For those unfamiliar with some terms
It is important to know
gone poof
Thanks,but at the moment I haven’t found a good replacement (alternative) for that link.
That website had an advantage
because you just enter your website address there
and you choose fonts and watch your website with different fonts in real time
There are some browser plugins that do this - but it doesn’t matter that much.
In this ancient post I was stated how security headers can be made through CF workers
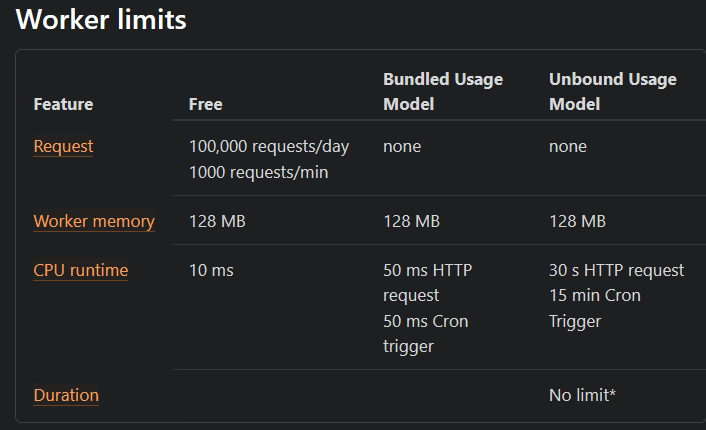
However, workers have a limits
which in normal circumstances is not a problem,
because there is a 50,000 hit limit on hosting so you will lose it sooner than the workers,
but in the case of DDoS you will very easily lose the daily amount of workers, so it is problematic.
A few months ago, Cloudflare enabled free users to edit HTTP Response Headers in another way
Here are the instructions ( values should match your preferences - don’t just C/P )
-
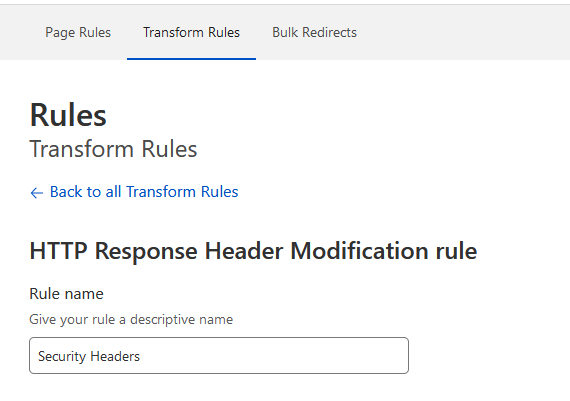
Go to the Rules and choose Transform Rules
-
HTTP Response Header Modification rule
-
Name it
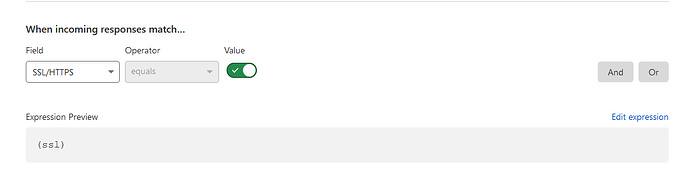
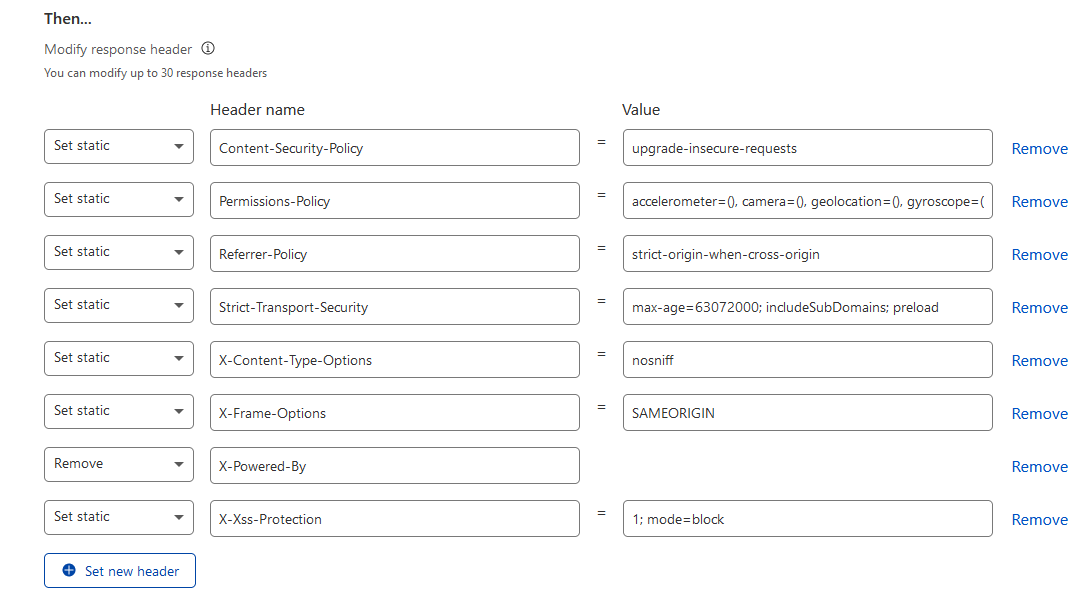
Rule code
And test
P.S. Be sure to open the browser console and of course press CTRL + F5 often and make sure there are no problems (if you write something wrong, the browser will report that it cannot parse - yellow exclamation mark).
Material is a good website that provides guidelines when creating good website designs. I found it really helpful!
QQQQQUICKLY
+KUDOS ont he slash at the end of url/pointers so so, ah so succinctly put, speed is everything except in yoga.
“”“”" In other words, by omitting the trailing slash, you’re forcing the server to execute an unnecessary 301 redirect. While it may seem instantaneous to you, it does take slightly longer ! “”“”
I’ve heard many go on and on why – that right there was the clearest! THANKS! Ltrzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzz
hehehee almost forgot:
namaste /*hugs* <3
I really like these kind of websites, really helpful, thanks ![]()
–interject – Just wanted to say, in ( JUST ABOVE ) title >> " Tips for quality website design " Where, DOWN LOWER, where oxy and the cowboy are talking,
wow! prime content.
Always surprised, this is such a useful site THANKS TO YOU YOU ALL!
no reply ncssry -- hard to say when I'll get back here , lots going on Ltrz
Oxy here - I’m glad you find this topic interesting and thanks for the kind words ![]()
So I will disclose that this is not 100% a tip, but I wrote an article on it. The best way to learn design is to use it in your own projects. Does that contact form look cool? Great! Convert it to TailwindCSS and figure out how it works. But this process can be tedious. Luckily for you, I wrote an article on how to do it. If your interested, check it out! ( not meant as advertising, sharing what I know with the world )
https://devdojo.com/superdev/enchancing-your-css-workflow-with-divmagic
Aaaaaalrighty ah thanks I guess but right now I’ve toooooo many projects going with loads of mess-ups sort of like every last lawyer with too many pokers in the fire and never really focusing on anything for effective-efficient results. Also, I like to let others chime in first, something I like to do before testing the waters on anything. Again seems like a nice post to me —then again / there again – ((( I didn’t click on anything ) O_o ( 8 D